[ad_1]
One of many modifiers that all the time puzzled me a bit was .aspectRatio. How does it actually work? As soon as I figured it out, it turned out to be easier than I believed.
One place the place we are able to discover out quite a bit about how SwiftUI works is SwiftUI’s .swiftinterface file. That is situated within Xcode. Inside your Terminal, go to /Purposes/Xcode.app, and carry out the next command:
discover . -path "*/SwiftUI.framework*swiftinterface"
There are just a few variants of the .aspectRatio API, however all of them boil all the way down to a single implementation:
func aspectRatio(_ aspectRatio: CGFloat?, contentMode: ContentMode) -> some View {
}
The variant with CGSize simply calls this technique with measurement.width/measurement.top, and .scaledToFit and .scaledToFill name this technique with the respective content material modes and an aspectRatio of nil.
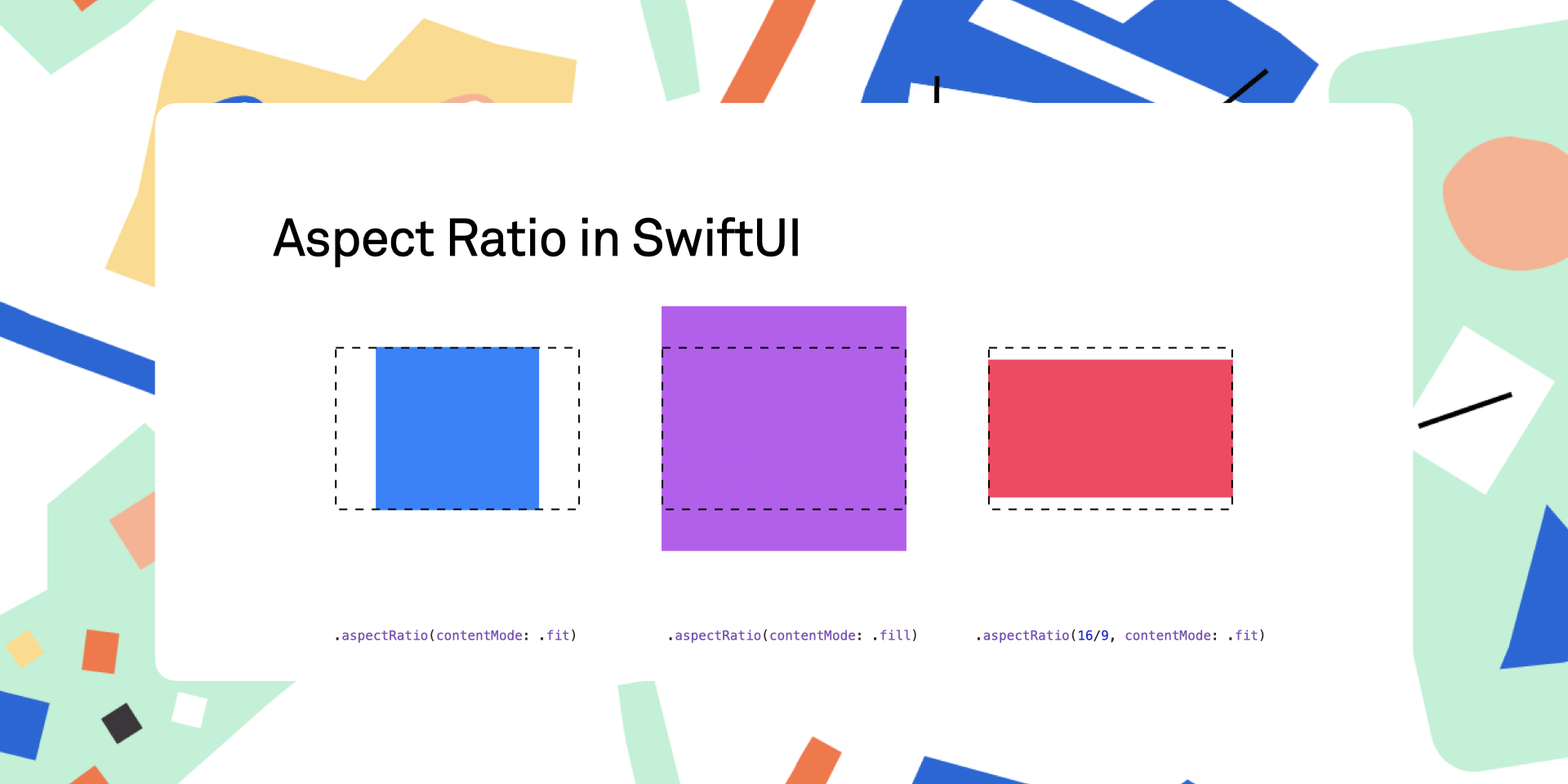
After we name aspectRatio with a set side ratio, e.g. .aspectRatio(16/9, contentMode: .match), the side ratio implementation takes the proposed measurement, and proposes a brand new measurement to its youngster. When the content material mode is .match, it suits a rectangle with the specified side ratio contained in the proposed measurement. For instance, while you suggest 100⨉100, it would suggest 100⨉56.2 to its youngster. Once you select .fill as a substitute, it would suggest 177.8⨉100 to its youngster as a substitute.
I discovered this habits by printing the proposed sizes. Extra on that under.
Maybe the most typical use of aspectRatio is mixed with a resizable picture, like so:
Picture("take a look at")
.resizable()
.aspectRatio(contentMode: .match)
This can draw the picture to suit inside the proposed measurement. Observe that we don’t specify the precise side ratio: it’s derived from the underlying picture.
After we do not specify a set side ratio however use nil for the parameter, the side ratio modifier seems on the superb measurement of the underlying view. This implies it merely proposes nil⨉nil to the underlying view, and makes use of the results of that to find out the side ratio. For instance, when the picture studies its superb measurement as 100⨉50, the computed side ratio is 100/50.
The method then continues like earlier than: when the view was proposed 320⨉480, the picture shall be sized to 320⨉160 when the content material mode is about to .match, and 960⨉480 when the content material mode is about to .fill.
Determining proposed sizes
Proposed sizes aren’t a part of the general public API of SwiftUI. Though you completely want to know how this works with the intention to write efficient layouts, this is not actually documented. The one official place the place this habits is described is within the glorious 2019 WWDC speak Constructing Customized Views with SwiftUI.
Nevertheless, there’s a hack to do that. Contained in the interface file talked about above, I looked for “ProposedSize” and located a protocol named _ArchivableView which permits us to override sizeThatFits:
struct MySample: _ArchivableView {
var physique: some View {
Rectangle()
}
func sizeThatFits(in proposedSize: _ProposedSize) -> CGSize {
print(proposedSize.fairly)
return proposedSize.orDefault
}
}
We will now merely assemble a MySample with a facet ratio and print the outcome. As an alternative of a .body, you too can use .fixedSize() to suggest nil for the width and/or top. Likewise, attempt leaving out the primary parameter and see how .aspectRatio proposes nil to determine the perfect measurement of its youngster view.
MySample()
.aspectRatio(100/50, contentMode: .fill)
.body(width: 320, top: 480)
Sadly the width and top properties on _ProposedSize aren’t seen within the swift interface, so I had to make use of introspection to print these (and in addition add just a few helper strategies like .fairly and .orDefault). The complete code is in a gist.
If you wish to be taught extra about how SwiftUI works, learn our e book Pondering in SwiftUI. When your organization is already constructing issues in SwiftUI — or is about to get began — take into account reserving a SwiftUI Workshop on your crew.
[ad_2]