[ad_1]
I used to be studying Gabby’s weblog submit in regards to the new TypeScript/JavaScript undertaking expertise in Visible Studio 2022. You must learn the docs on JavaScript and TypeScript in Visible Studio 2022.
For those who’re used to ASP.NET apps when you consider apps which can be JavaScript heavy, “entrance finish apps” or TypeScript centered, it may be complicated as to “the place does .NET slot in?”
It’s essential to think about the duties of your numerous tasks or subsystems and the a number of completely legitimate methods you may construct a website online or internet app. Let’s think about just some:
- An ASP.NET Internet app that renders HTML on the server however makes use of TS/JS
- This may increasingly have a Internet API, Razor Pages, with or with out the MVC sample.
- You perhaps have simply added JavaScript through <script> tags
- Perhaps you added a script minimizer/minifier process
- Might be complicated as a result of it may possibly really feel like your app must ‘construct each the consumer and the server’ from one undertaking
- A largely JavaScript/TypeScript frontend app the place the HTML may very well be served from any internet server (node, kestrel, static internet apps, nginx, and many others)
- This app might use Vue or React or Angular nevertheless it’s not an “ASP.NET app”
- It calls backend Internet APIs that could be served by ASP.NET, Azure Capabilities, third occasion REST APIs, or the entire above
- This situation has typically been complicated for ASP.NET builders who might get confused about accountability. Who builds what, the place do issues find yourself, how do I construct and deploy this?
VS2022 brings JavaScript and TypeScript assist into VS with a full JavaScript Language Service primarily based on TS. It gives a TypeScript NuGet Package deal so you may construct your entire app with MSBuild and VS will do the fitting factor.
NEW: Beginning in Visible Studio 2022, there’s a new JavaScript/TypeScript undertaking kind (.esproj) that means that you can create standalone Angular, React, and Vue tasks in Visible Studio.
The .esproj idea is nice for people acquainted with Visible Studio as we all know {that a} Resolution comprises a number of Tasks. Visible Studio manages recordsdata for a single utility in a Venture. The undertaking contains supply code, sources, and configuration recordsdata. On this case we are able to have a .csproj for a backend Internet API and an .esproj that makes use of a consumer facet template like Angular, React, or Vue.
Factor is, traditionally when Visible Studio supported Angular, React, or Vue, it is templates had been old-fashioned and never up to date sufficient. VS2022 makes use of the native CLIs for these entrance ends, fixing that downside with Angular CLI, Create React App, and Vue CLI.
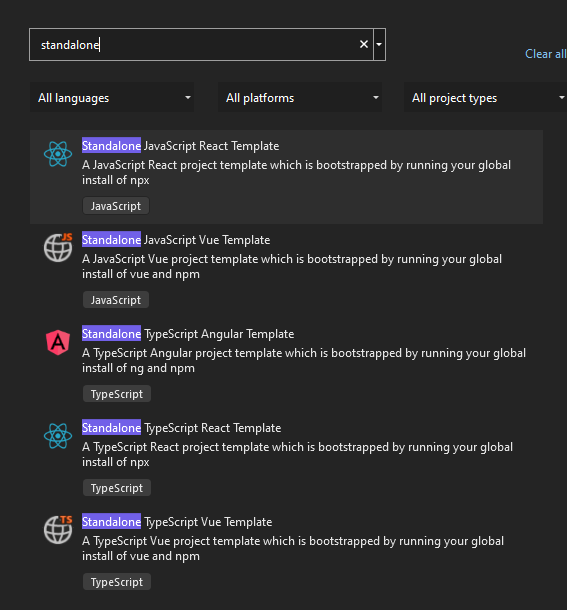
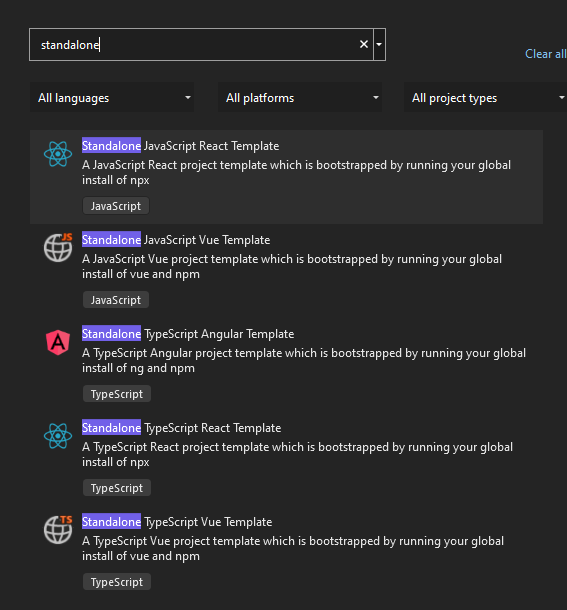
If I’m in VS and go “File New Venture” there are Standalone templates that remedy Instance 2 above. I will choose JavaScript React.
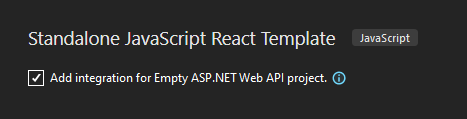
Then I will click on “Add integration for Empty ASP.NET Internet API. This may give me a frontend with javascript able to name a ASP.NET Internet API backend. I will observe alongside right here.
It then makes use of the React CLI to make the entrance finish, which once more, is cool because it’s no matter model I would like it to be.
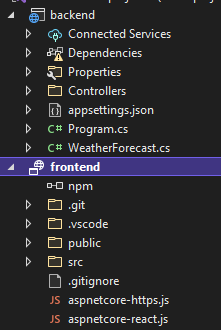
Then I will add my ASP.NET Internet API backend to the identical answer, so now I’ve an esproj and a csproj like this
Now I’ve a pleasant clear two undertaking system – on this case extra JavaScript centered than .NET centered. This one makes use of npm to startup the undertaking utilizing their internet improvement server and proxyMiddleware to proxy localhost:3000 calls over to the ASP.NET Internet API undertaking.
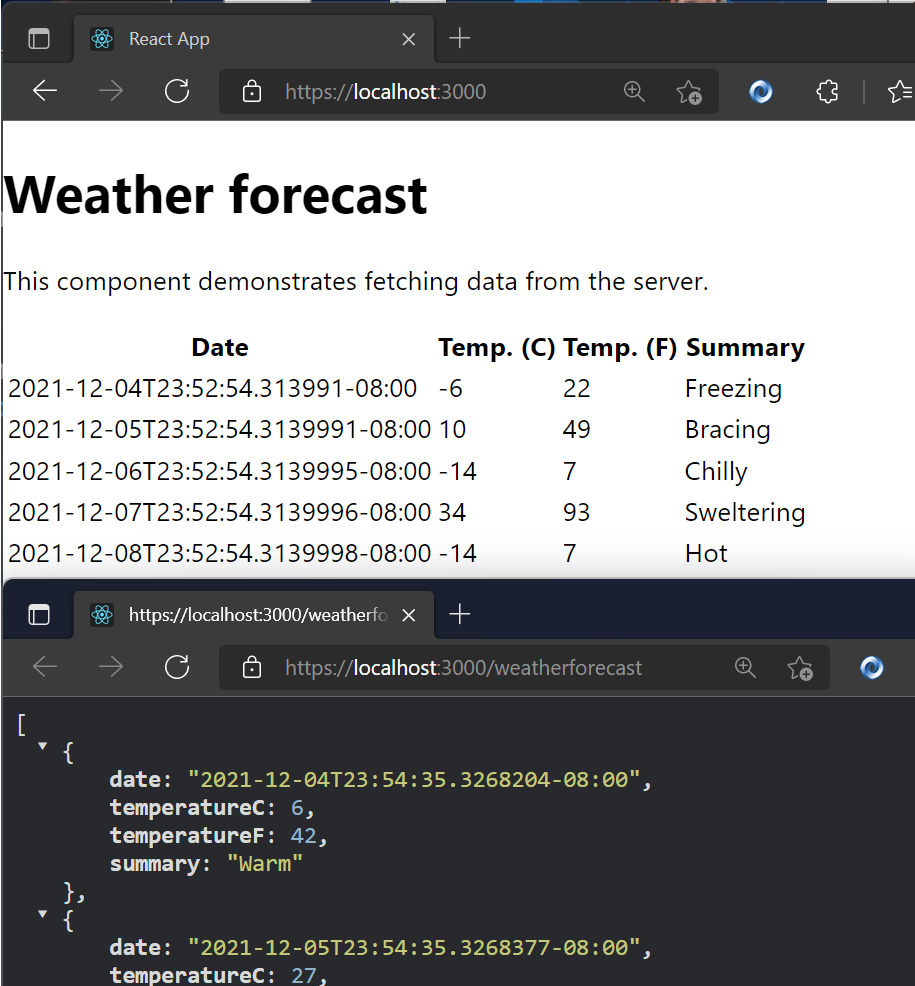
Here’s a React app served by npm calling over to the Climate service served from Kestrel on ASP.NET.

That is inverted than most ASP.NET Of us are used to, and that is OK. This reveals me that Visible Studio 2022 can assist both improvement model, use the CLI that’s put in for no matter Frontend Framework, and permit me to decide on what internet server and internet browser (through Launch.json) I would like.
If you wish to flip it, and put ASP.NET Core as the first after which usher in some TypeScript/JavaScript, observe this tutorial as a result of that is additionally attainable!
Sponsor: Make login Auth0’s downside. Not yours. Present the handy login options your clients need, like social login, multi-factor authentication, single sign-on, passwordless, and extra. Get began free of charge.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, advisor, father, diabetic, and Microsoft worker. He’s a failed stand-up comedian, a cornrower, and a e book creator.
[ad_2]