From the very starting of our journey with GraphQL, we had been impressed by how nice its group is. The quantity of content material, libraries and nice instruments generated by GraphQL customers amazed us from the very begin. The extra time we spent working with GraphQL the extra issues we noticed that may very well be improved to make working with it simpler and higher. We additionally knew that we needed to offer one thing again to its great group.
The origins
Three years in the past we had been engaged on fairly a schema with a variety of sophisticated relationships, then a thought occurred to us:
“It might be good to have the ability to visualize it effectively sufficient to know all of the connections.”
Sure there have been a number of options available on the market that will allow us to try this, however hey everybody is aware of the way it works. The query all the time arises, why not do it otherwise, higher, and most significantly in our personal manner. A number of days after saying:
“OK, lets do it”
got here
“What if we may construct a GraphQL scheme out of visible blocks?”
and that is how it began. We begun with the PoC model, which included simply these two functionalities, specifically:
- GraphQL schema visualization,
- the flexibility to construct it utilizing viusal components.

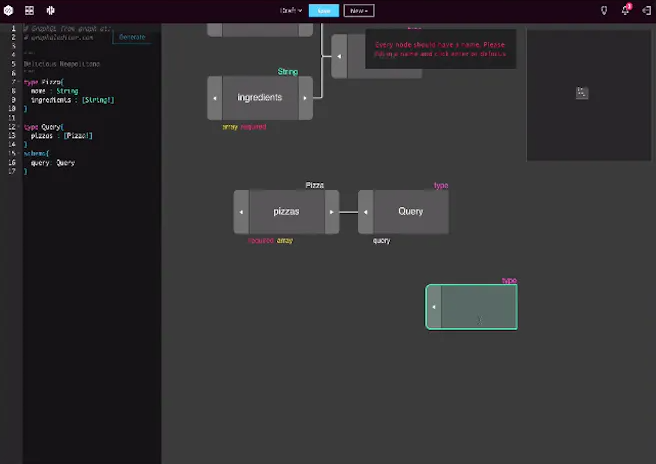
| The very first model of GraphQL Editor from 2018 |
Our venture has been very warmly obtained by the GraphQL group which resulted in rapidly amassing 3 000 stars on GitHub. Customers weren’t solely glad to make use of these two easy options but in addition began suggesting some cool new ones. Customers weren’t solely glad to make use of these two easy options but in addition began suggesting some cool options.
What’s new in GraphQL Editor 5.0
Once we began we had a roadmap in thoughts which we tried to stay to, as a lot because it was potential. However with all the extra suggestions we additionally stored including options urged by the group, which after greater than 2 years has led us to the purpose we’re at now, specifically the discharge of GraphQL Editor 5.0.

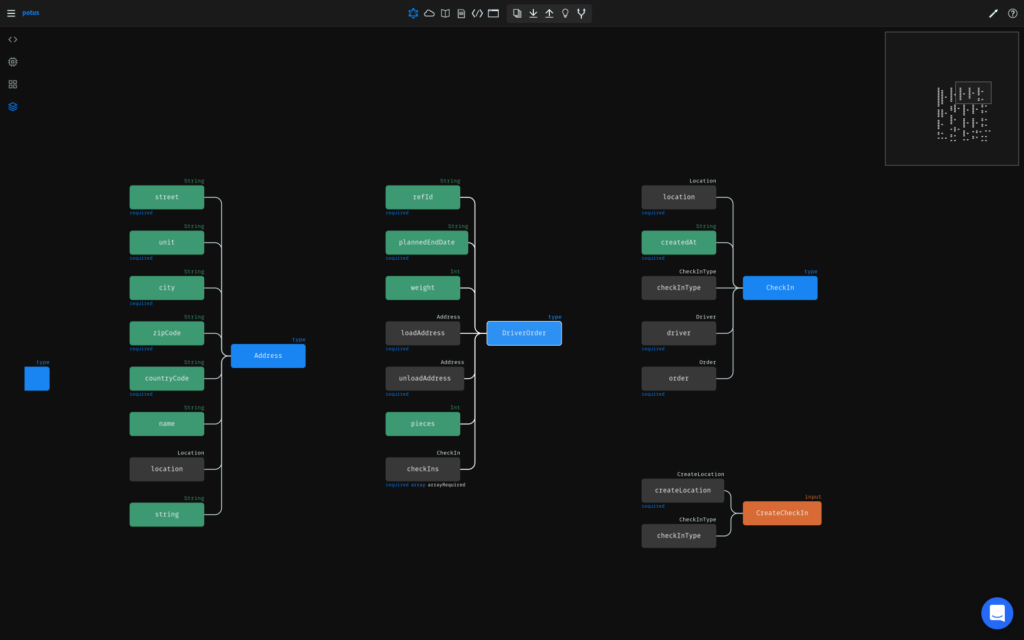
| Many graph enhancements & numerous view modes |
So as soon as once more we want to thank all our customers for his or her helpful suggestions, together with people who had been vital, all of it actually helped us enhance. So with out additional ado, let’s get into the brand new options.
Microservices
It is essentially the most thrilling in addition to essentially the most requested function. What’s much more satisfying about it lastly being launched, is that, we have been attempting to determine how you can deal with this one for the reason that first launch of GraphgQL Editor. GraphQL Microservices enable customers immediately deploy their GraphQL backend prototypes utilizing JavaScript or TypeScript. What’s value mentioning is microservices is powered by our open-source library referred to as Stucco.
Stucco is a backend engine for our microservices. Its principal objective is to maintain you accountable for your infrastructure selections. No danger of vendor lock-in, no worries. With Stucco you should utilize TypeScript, JavaScript or Golang to create GraphQL backends & deploy them simply utilizing:
- GraphQL Editor Shared employee
- Native surroundings
- Docker
- Kubernetes
You may deploy microservices immediately from our built-in Stay Editor (much like these it’s possible you’ll know from Git-based platforms), however the advisable manner is to do it utilizing graphql-editor-cli. Though microservices are nice for testing and improvement functions, we don’t suggest utilizing them on manufacturing as they run on very small machines with price restrict of 200 requests per minute & 1 000 000 requests per 30 days. Moreover this function may be very a lot work-in-progress and is being launched principally as a result of we’d like stay testers to iterate on it and enhance it.

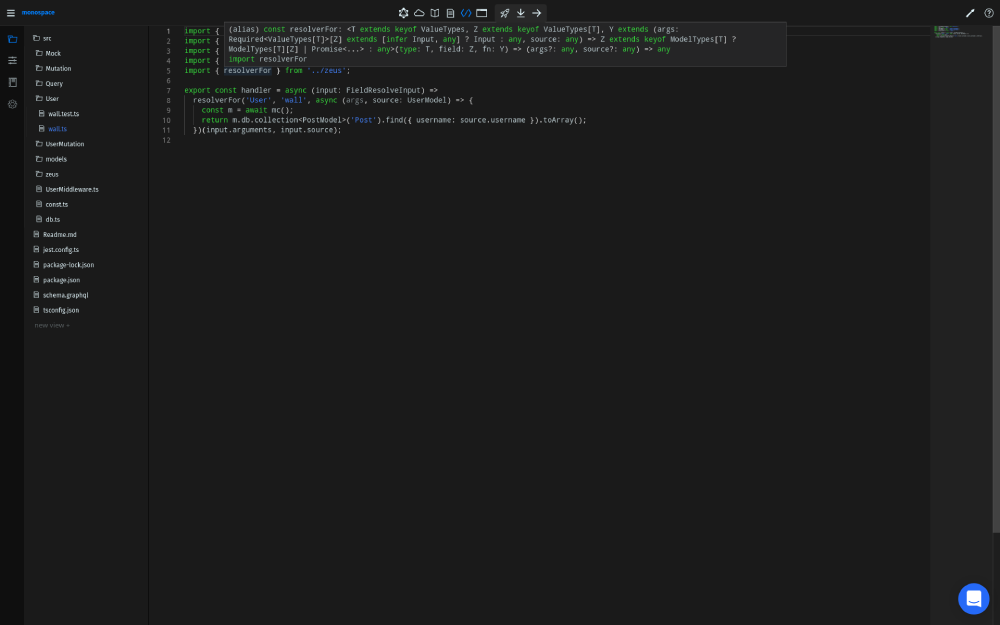
| With Microservices you possibly can deploy NodeJS GraphQL backends utilizing JavaScript or TypeScript |
JAMStack Engine
Though JAMStack was launched a pair variations again, on this one it obtained a big replace. We’ve added TypeScript and the most well-liked JS library for constructing person interfaces help – ReactJS. Amongst different notable options yow will discover:
- higher ES modules help – j simply give our Stay Service a CDN URL & it can fetch every type out of your server and in addition search for typings,
- relative ES modules imports – now you possibly can have person relative ES module imports inside our on-line code editor,
- deployment – built-in static web page deployment function to simply exhibit your work to your staff or a wider viewers.

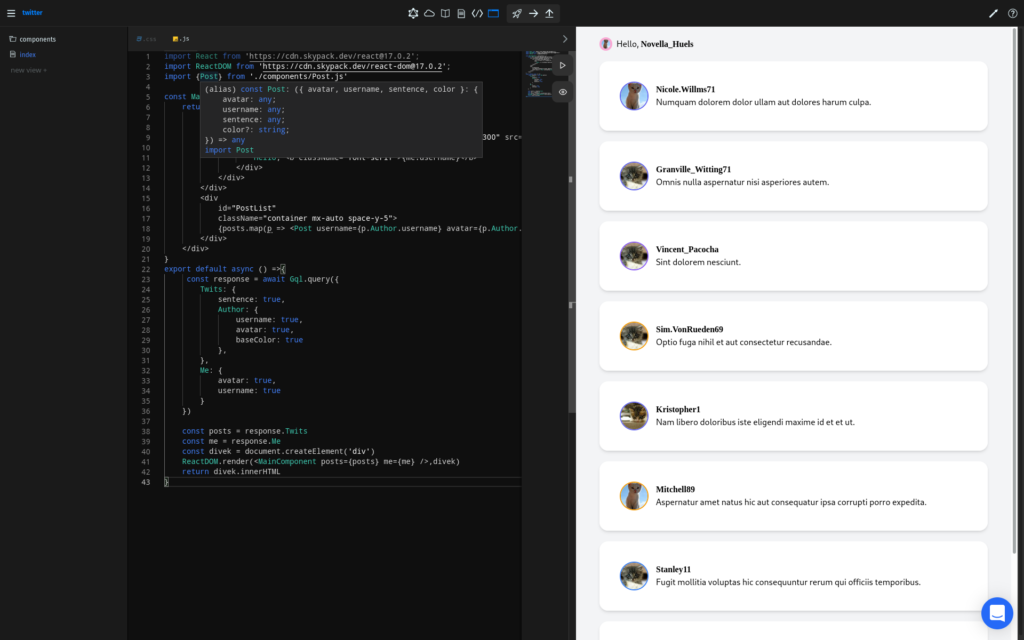
| JAMStack with ReactJS, TS help & simple static deployment |
GraphQL Cloud
We wish GraphQL Editor to turn out to be a self-sufficient IDE for GraphQL primarily based venture improvement. Following this objective we’re including an increasing number of “duties” for our instruments. Now you possibly can:
- create your individual queries with ease,
- preview simply utilizing built-in GraphiQL,
- save & entry your work anytime you want from any machine.
We’ve additionally added a proxy to help each GraphQL URL & CORS points which incessantly seem throughout improvement.

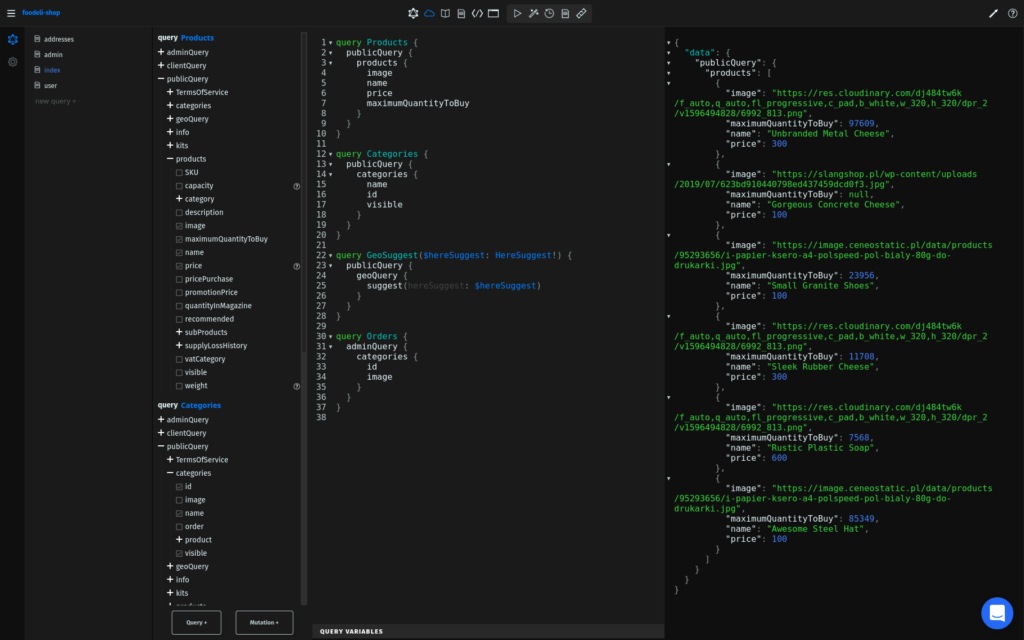
| GraphQL Cloud provides GraphiQL-like queries preview, configurable mock backend & CORS help |
Final however not least
Apart from core options we now have additionally been engaged on some high quality of life enhancements like:
- Graph enhancements – the graph module has been considerably improved:
- node & fields creation is now a lot quicker because of keyboard help,
- relation view contains all scalar fields,
- chosen node state persists between view,
- code editor view could be toggled anytime now,
- Highlight menu (CTRL/CMD + Okay) – highlight menu added for simpler navigation,
- Shade Themes – we now have added 4 new coloration themes,
- Studying heart – to any extent further each begin, you’ll be welcomed with current tasks and a studying heart to stage up your editor abilities,
in addition to tons of bug fixes & minor UI enhancements.

| Improved graph with further view modes |
In order that’s mainly what we have been engaged on for the final 12 months. I need to say it feels nice to have the ability to lastly share all these new options with broaded viewers (thanks David!). In case your are utilizing GraphQL already I’d love to listen to your suggestions, if not I hope GraphQL Editor would make working with it much more environment friendly as:
If when you begin down the GraphQL path, perpetually will it dominate your future.

About Tomek Poniatowicz
Digital explorer & GraphQL fanatic. Enjoying Magic the Gathering & baking do-it-yourself pizza in between weblog posts.
[ad_2]
