
[ad_1]
In WWDC 21, one of many bulletins that caught my consideration was the large modifications of Swift Playgrounds. Not solely are you able to be taught Swift utilizing Playgrounds, the brand new replace permits builders to create apps solely on iPad and submit them to App Retailer instantly.
Swift Playgrounds is a good way to be taught to code proper on a Mac or iPad. With Swift Playgrounds 4, coming later this 12 months, customers will be capable to create the visible design of an app with SwiftUI. App tasks could be opened and edited in Swift Playgrounds or in Xcode, and once they’re prepared, customers can construct an actual app and submit it on to the App Retailer proper from their iPad.
I’ve been ready for its launch for a number of months. A pair weeks in the past, Apple lastly launched Swift Playgrounds 4 permitting us to construct each iPhone and iPad apps proper on iPad.
When you already personal a Mac, chances are you’ll surprise why it’s an enormous step for Apple to carry iOS app improvement to iPad. Apart from publishing on-line programs and ebooks, I additionally set up varied in-person workshops for absolute freshmen to expertise iOS app improvement. Probably the most widespread questions is: Can I write code and develop apps on iPad as a result of I don’t have a Mac? Previously, the reply is clearly no. Now, with the model 4 launch of Swift Playgrounds, freshmen can begin studying Swift & SwiftUI with no Mac.
Let’s check out Swift Playgrounds 4 and see how we are able to develop a easy text-to-speech app on iPad.
Making a New Challenge Utilizing Swift Playgrounds
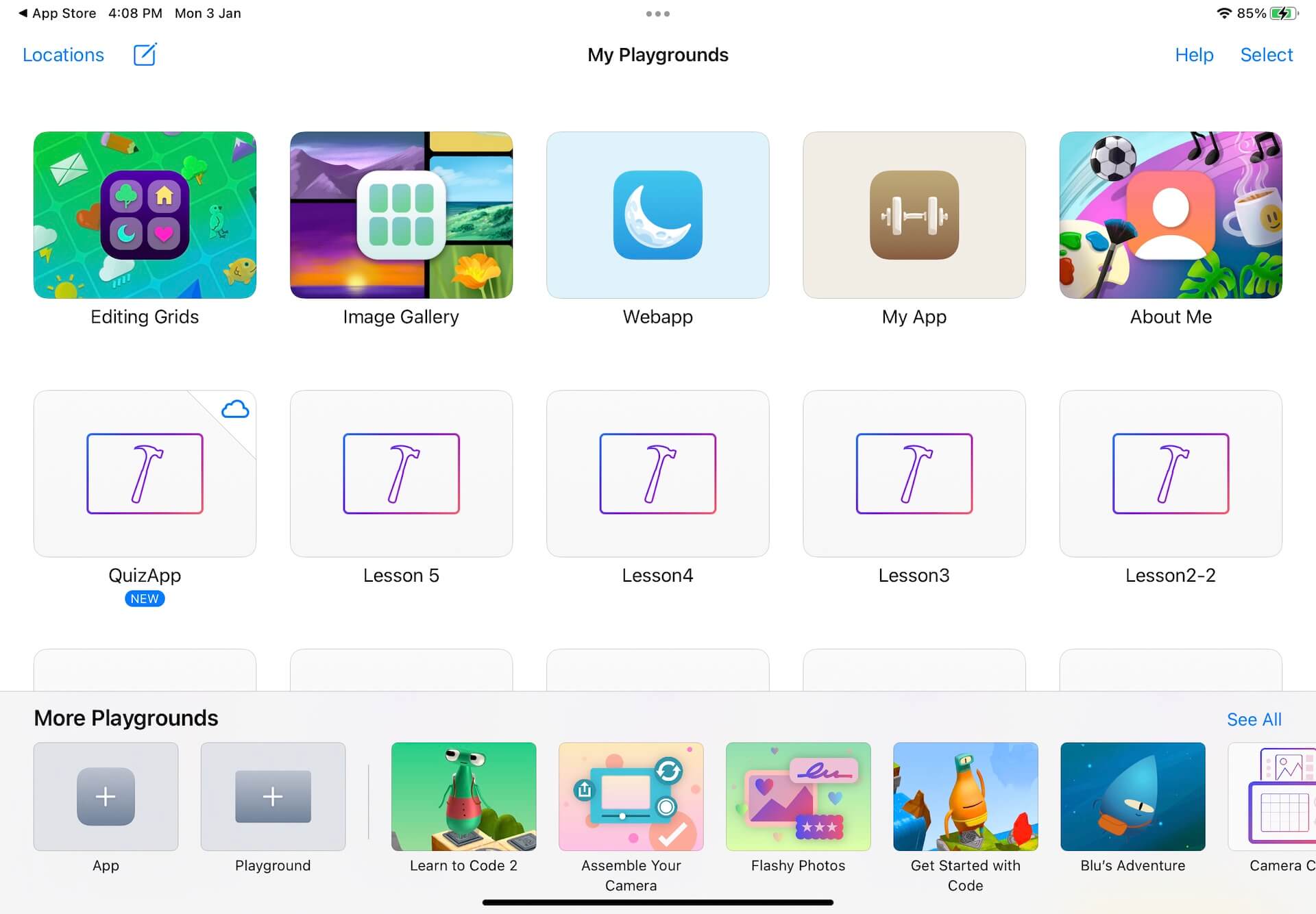
Assuming you’ve downloaded and put in Swift Playgrounds 4 in your iPad, you need to see the next display while you first launch the app.

It now comes with a brand new undertaking template referred to as App. To develop an app on iPad, select the App template on the decrease left nook. Swift Playgrounds then create a brand new undertaking for you. You may faucet and maintain the undertaking icon to rename the undertaking. For me, I rename it to HelloWorld.
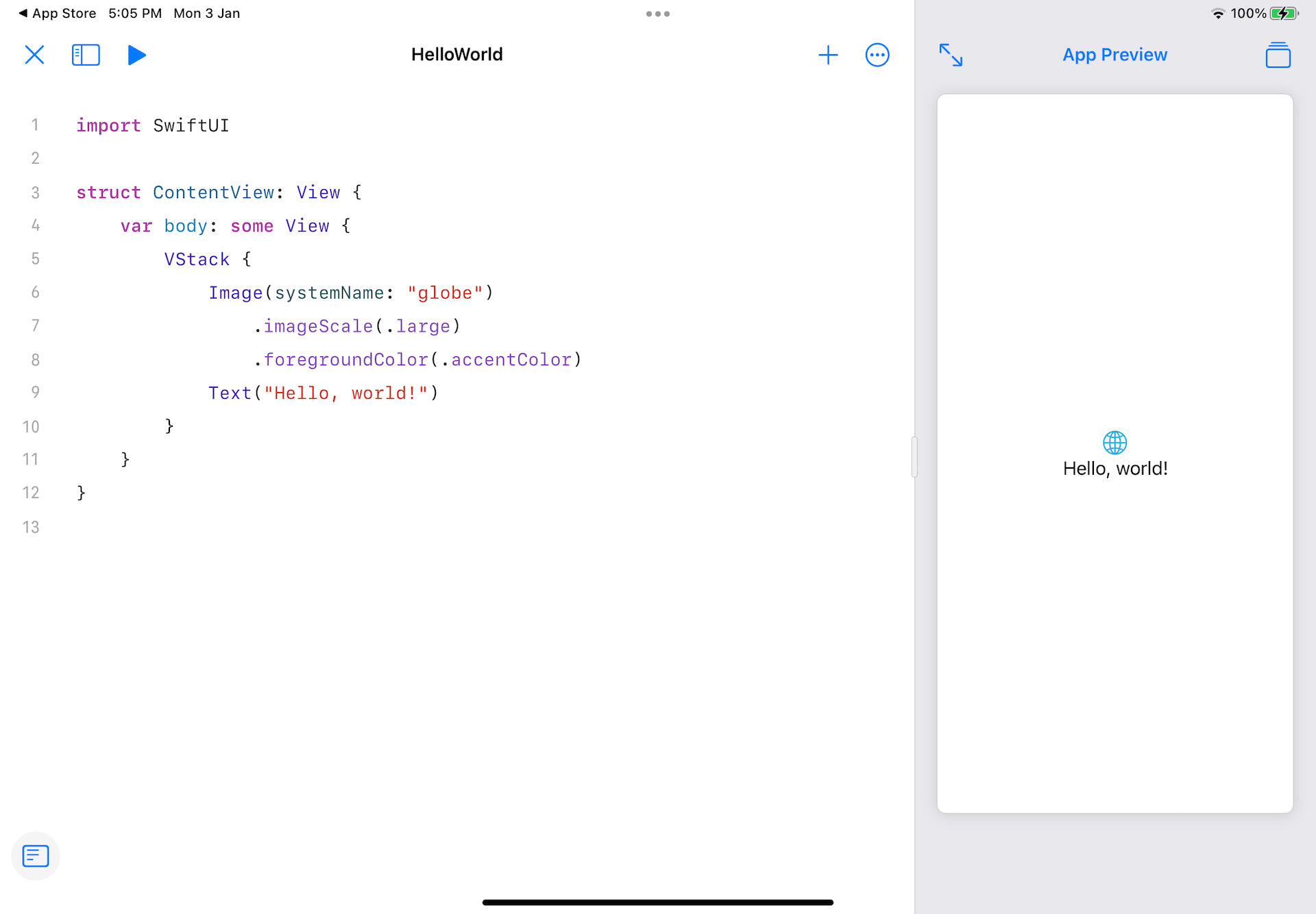
Tapping the undertaking icon will carry you to code editor. Proper subsequent to the code editor, it’s the preview pane, which renders an immediate preview in your code. By default, it already generates a code snippet that shows an icon and a Hiya, world message.

Let’s Write Some Code
You might be skeptical about kind code utilizing the software program keyboard of iPad. In truth, the highly effective Xcode-like code completion makes the entire coding expertise so pleasing, even if you happen to use the software program keyboard.
Let’s attempt to write some code and you’ll perceive what I imply. We’ll modify the code of ContentView to create a button. First, we have to take away the generated code in physique. To take away the VStack and its embedded views. You may merely faucet the opening curly bracket and Playgrounds mechanically selects the block of code. Select Delete or hit the delete button to take away the code block.

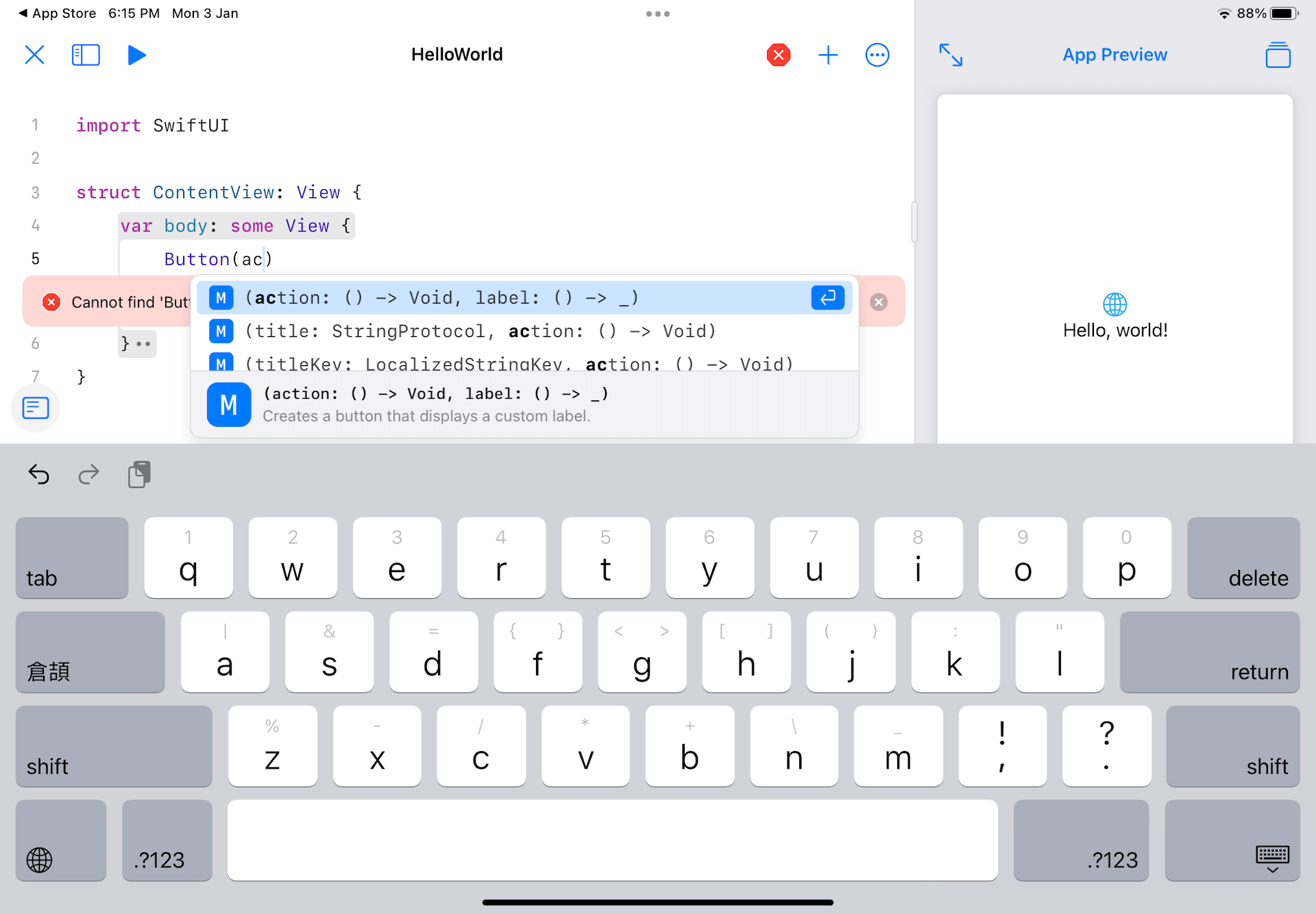
Subsequent, attempt to add a button to the app UI. If you begin typing Button(ac, Playgrounds instantly exhibits you some code solutions. You may hit return to decide on the default choice.

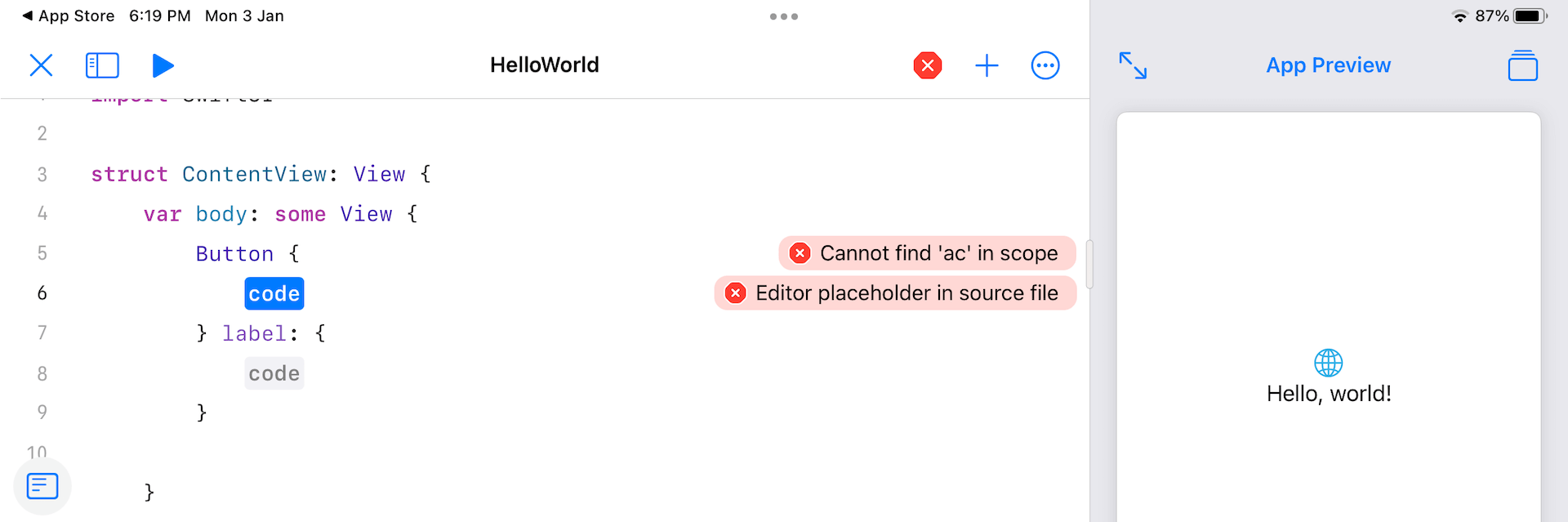
After that, you possibly can hit the return key once more. Playgrounds will generate the code skeleton of the Button view for you. It’s precisely the identical because the auto completion characteristic of Xcode.

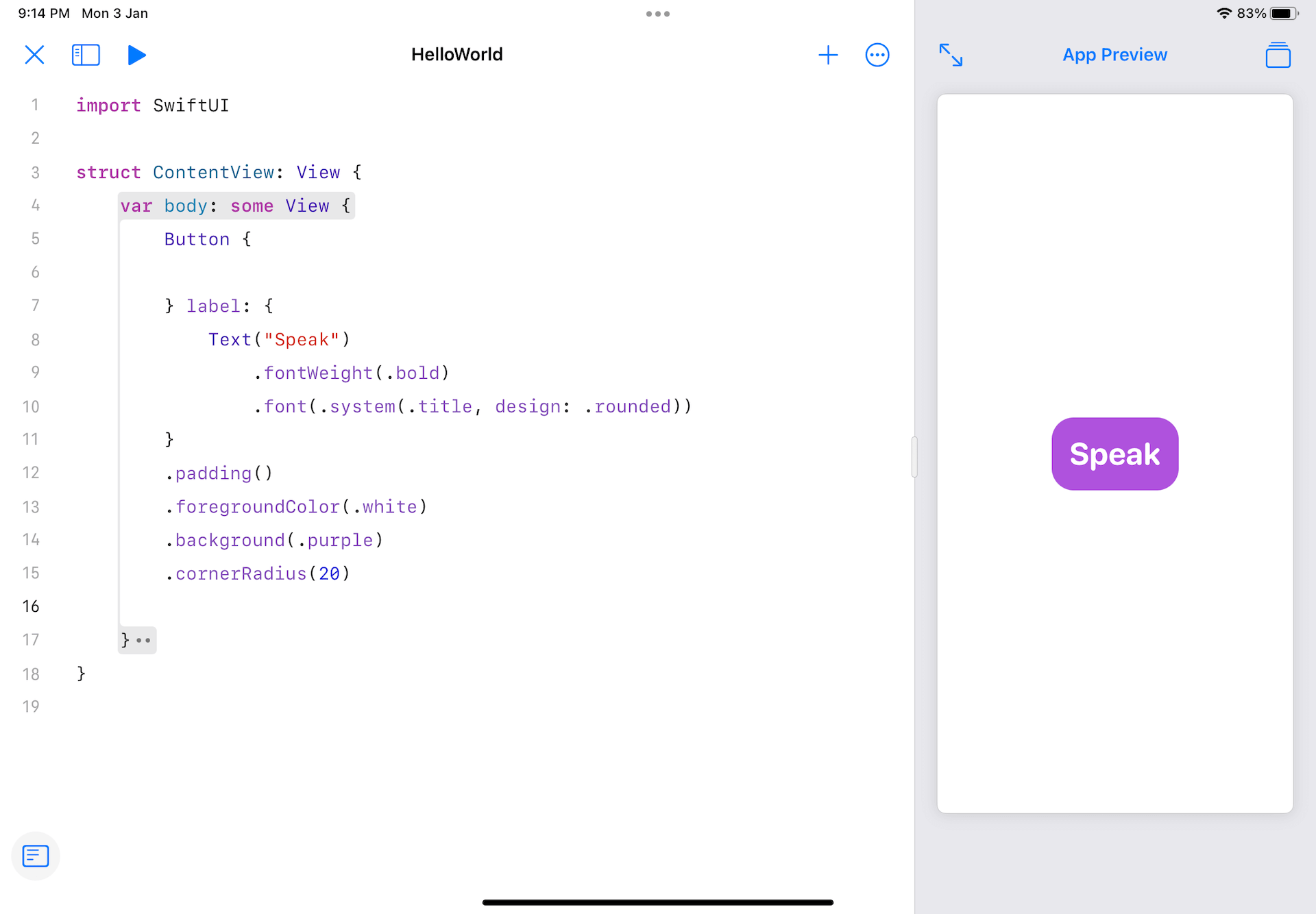
You may proceed to write down the code like this:
|
Button {
} label: { Textual content(“Communicate”) .fontWeight(.daring) .font(.system(.title, design: .rounded)) } .padding() .foregroundColor(.white) .background(.purple) .cornerRadius(20) |
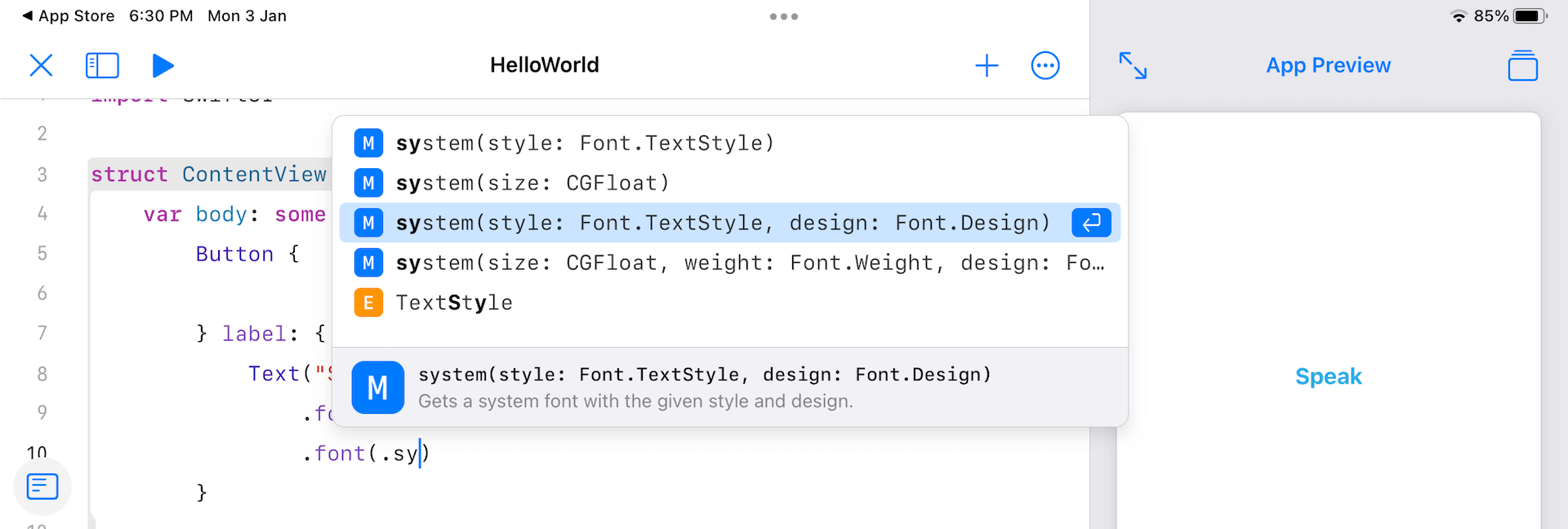
The auto completion characteristic may be very responsive. When you kind the dot (.) key, the app immediately shows all of the accessible modifiers of the view for you. Simply faucet the one you want. This could prevent fairly a variety of key strokes.

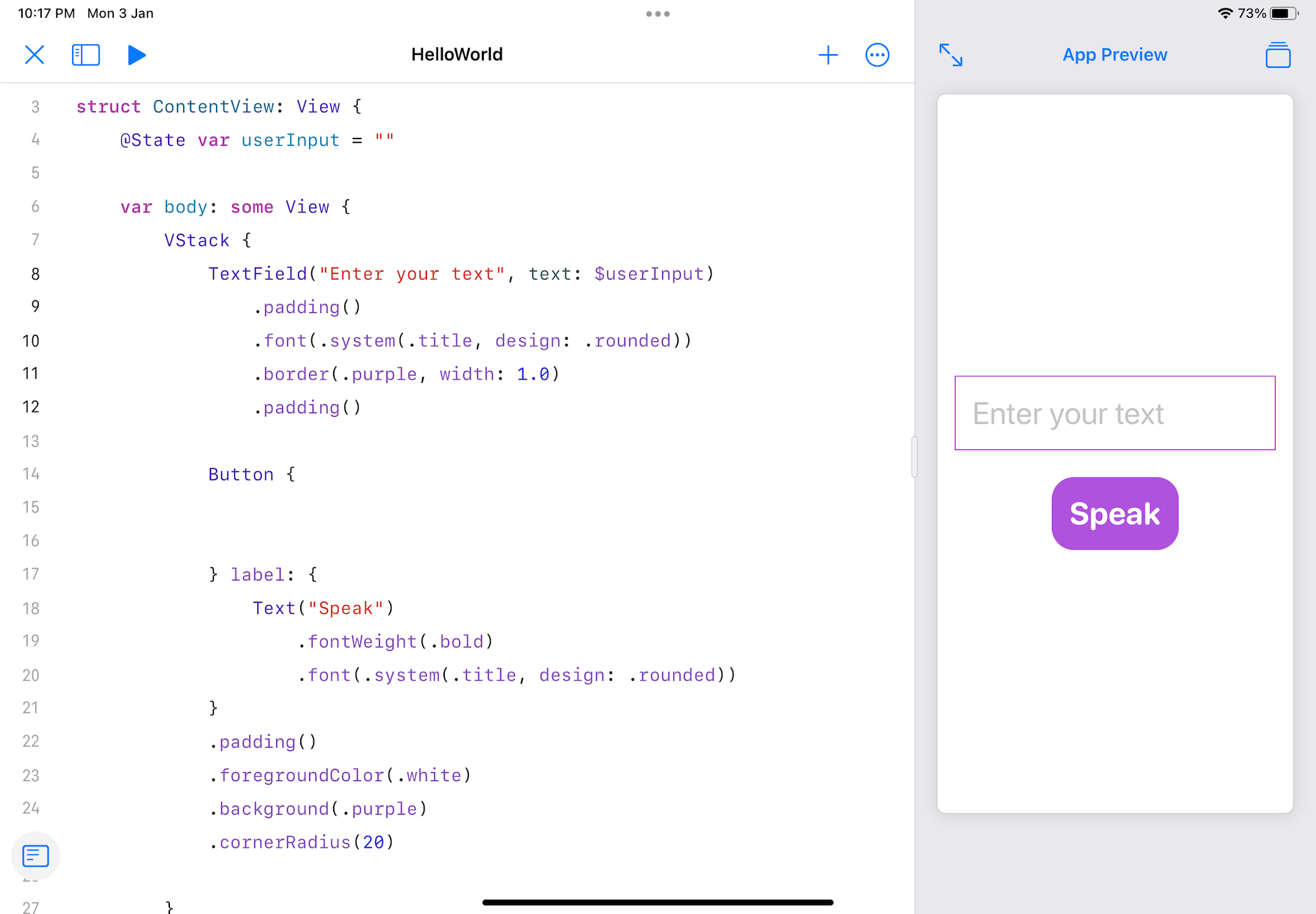
After the change, Playgrounds ought to render a purple button within the preview pane.

Including a Stack View and Textual content Subject
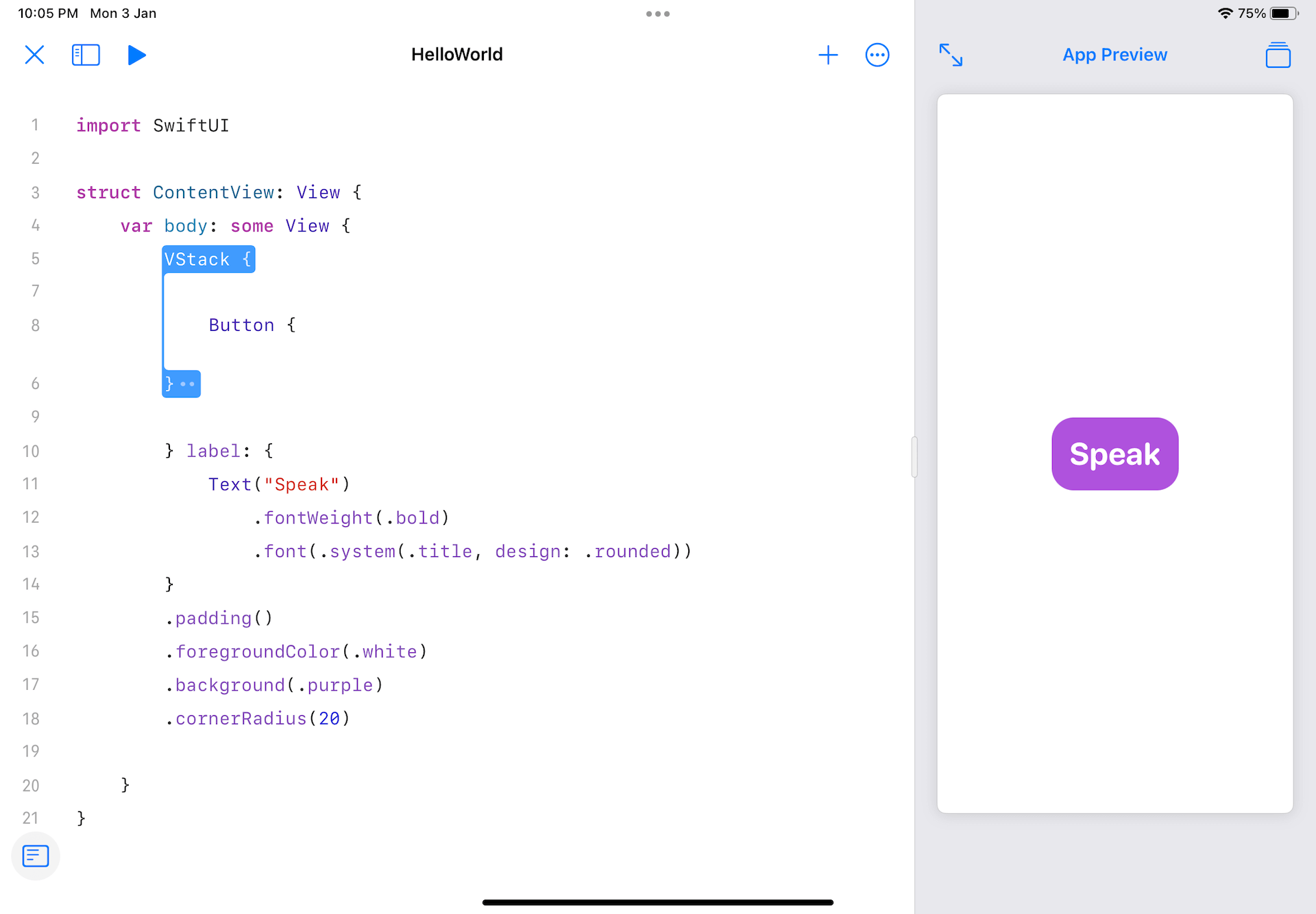
Subsequent, we are going to add a textual content area proper above the Communicate button. Earlier than including the textual content area, we are going to first embed the button in a VStack view. In contrast to Xcode, it doesn’t include a context menu for embedding a view in a stack view.

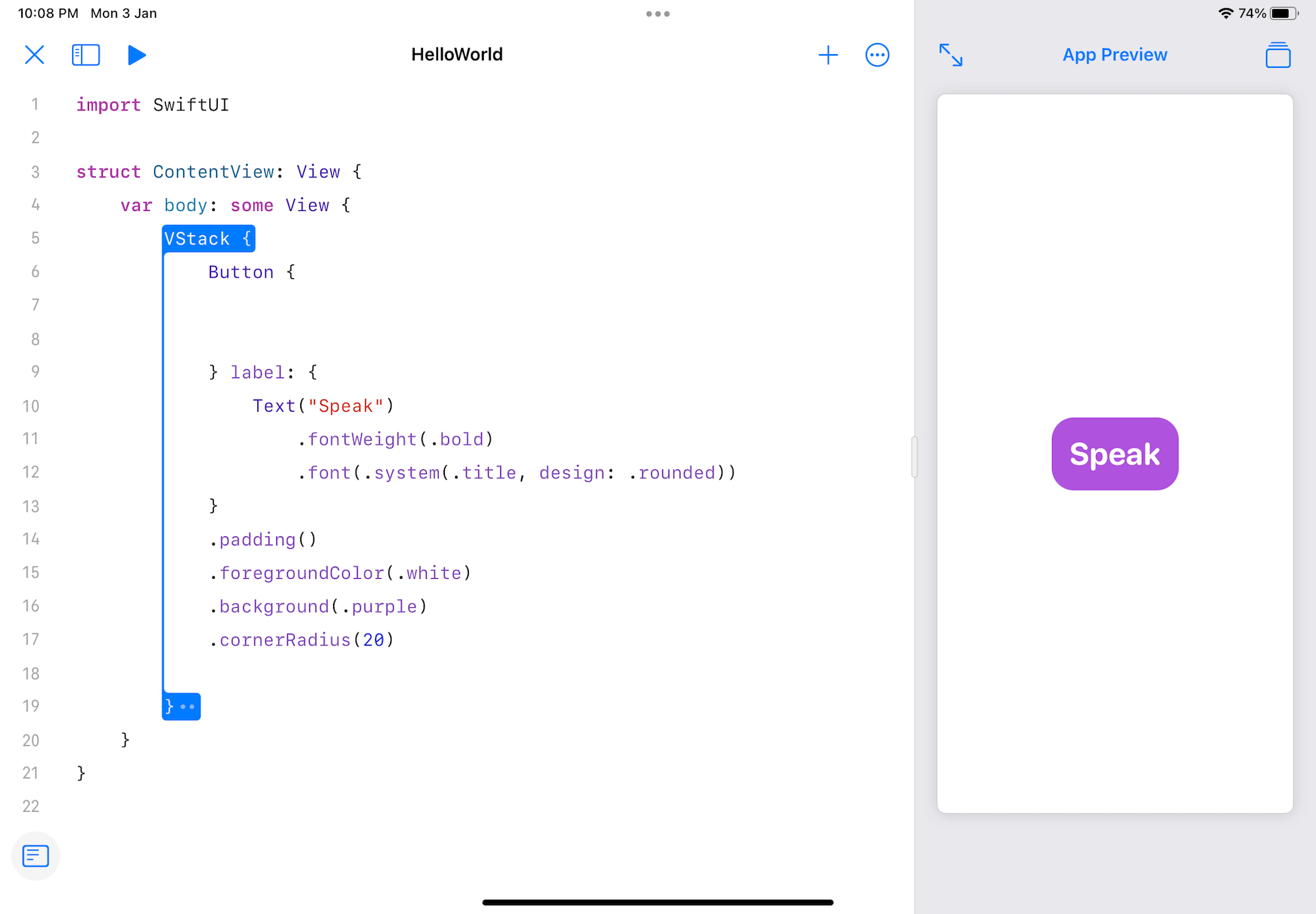
On iPad’s Playgrounds, you possibly can kind VStack to create a vertical stack view. To wrap the Button view within the VStack, you faucet and maintain the shut curly bracket (}) of the stack view. Then drag it till the VStack view embeds the entire Button view.

So as to add the textual content area, declare a state variable for holding the consumer enter in ContentView like this:
|
@State var userInput = “” |
Then insert the next code earlier than the Button view:
|
TextField(“Enter your textual content”, textual content: $userInput) .padding() .font(.system(.title, design: .rounded)) .border(.purple, width: 1.0) .padding() |
When you made the modifications, you need to see the textual content area with a placeholder.

Implementing the Textual content to Speech Function
The iOS SDK has built-in APIs for builders to include the text-to-speech options in iOS apps. All you want is to import the AVFoundation framework:
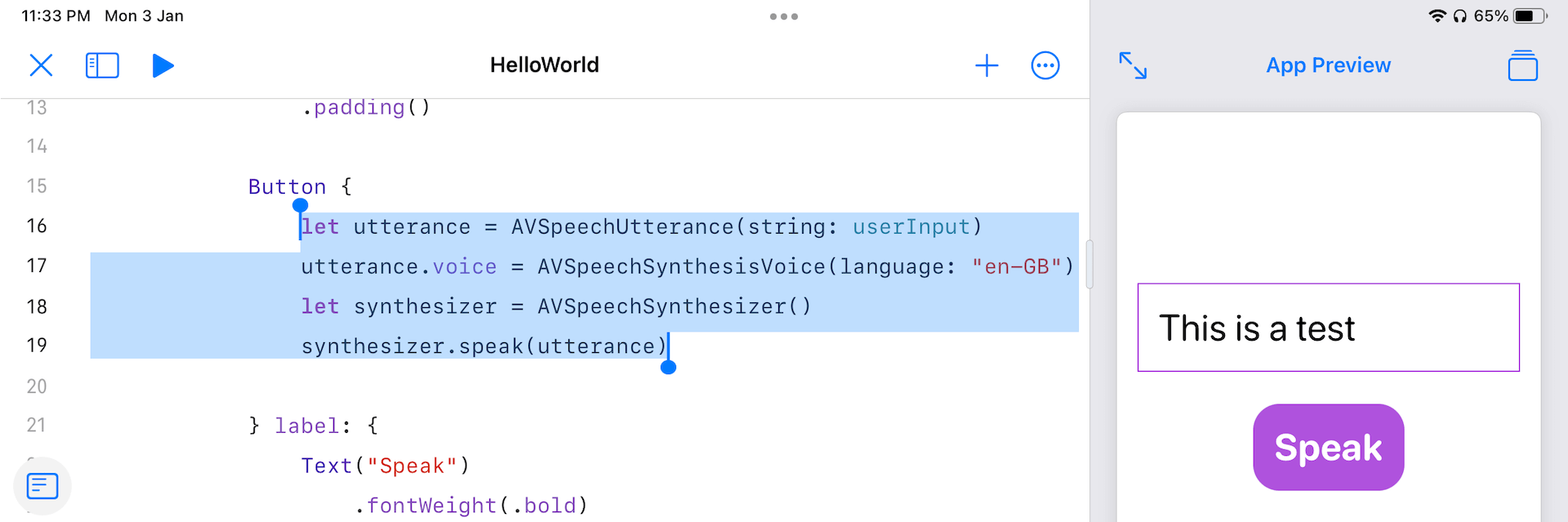
Within the closure of Button, insert the next code:
|
let utterance = AVSpeechUtterance(string: userInput) utterance.voice = AVSpeechSynthesisVoice(language: “en-GB”) let synthesizer = AVSpeechSynthesizer() synthesizer.communicate(utterance) |
To synthesize speech, we create an AVSpeechUtterance occasion with the textual content enter. We then specify the voice kind and create an AVSpeechSynthesizer occasion to talk the textual content.

Now it’s prepared to check the app. Within the preview pane, kind some textual content within the textual content area and faucet Communicate. The app ought to rework the textual content into speech. Please ensure you disable the silent mode throughout your testing.
Including Photographs
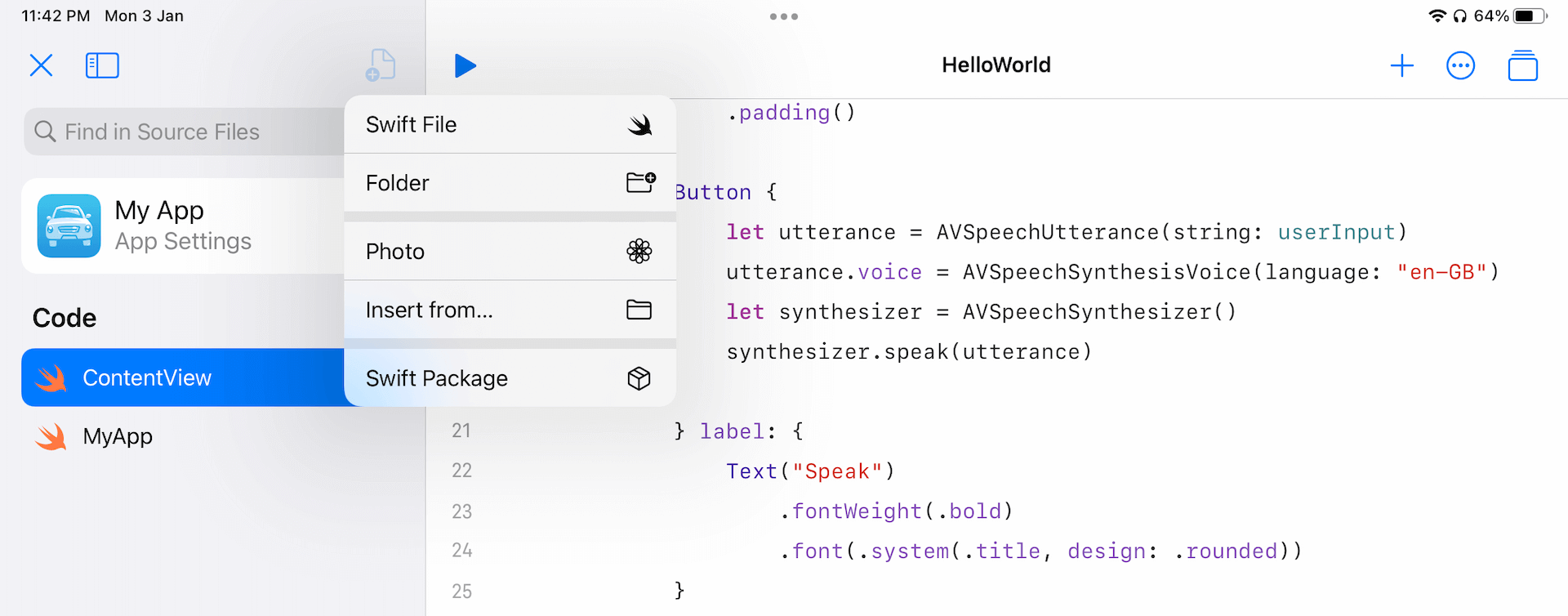
The app already works completely. Nevertheless, to make the app look higher, let’s add a picture above the textual content area. On the highest left nook, faucet the navigator icon to open the undertaking navigator. Then faucet the Add new file icon to carry up the choice menu.

If you wish to add photographs from Photograph library, select Photograph. Alternatively, you possibly can select Insert from… to pick a picture from iCloud drive. When you added the picture, you will notice the Belongings part within the undertaking navigator.

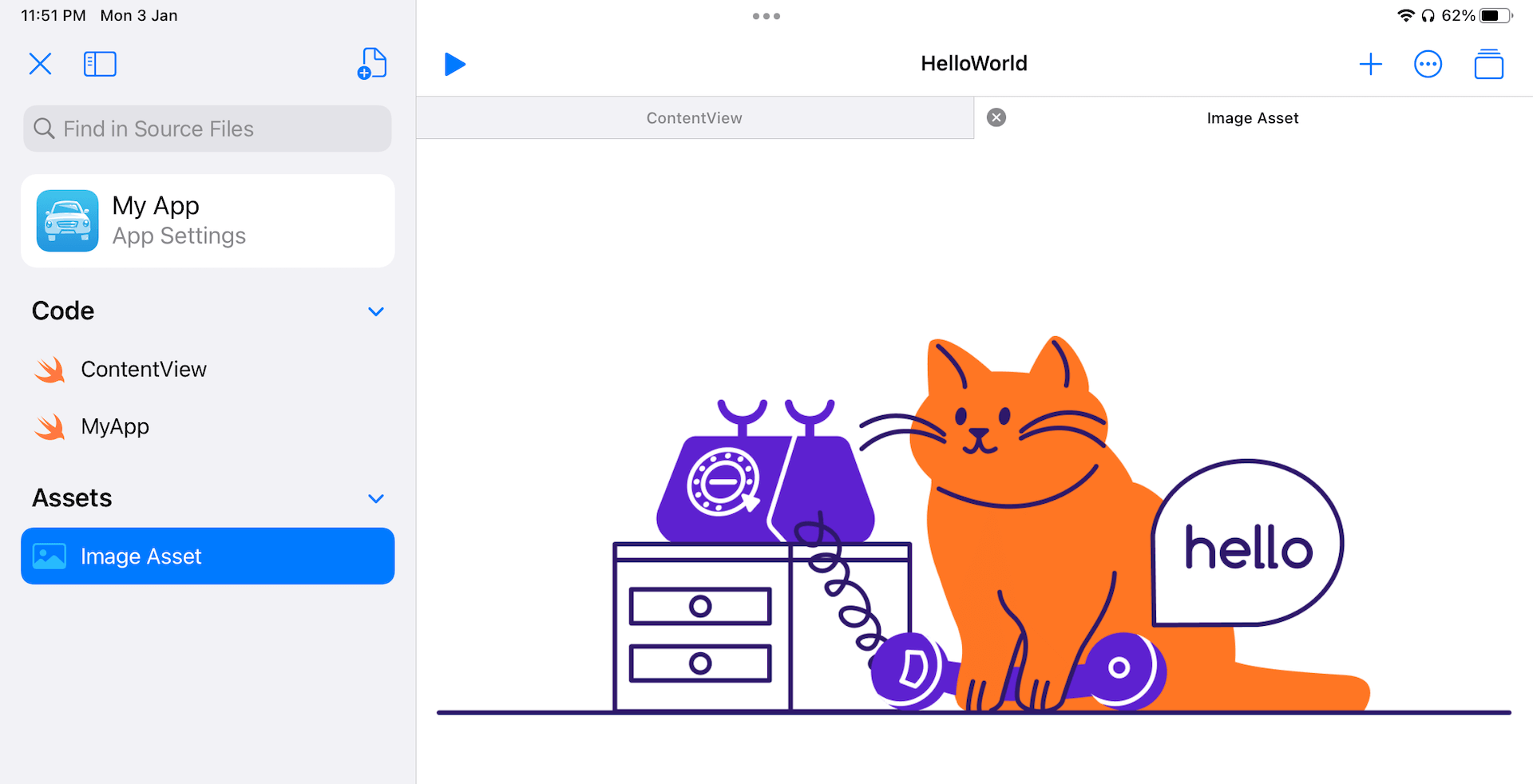
When you’re including the picture from Photograph library, the default picture identify is about to Picture Asset. You may faucet and maintain the file to carry up the Rename possibility. Rename the file to hellocat.
Now swap over to ContentView. Insert the next code earlier than TextField:
|
Picture(“hellocat”) .resizable() .scaledToFit() |
Optionally, you possibly can add a heading earlier than the Picture view like this:
|
Textual content(“Hiya”) .font(.system(dimension: 80)) .fontWeight(.heavy) |
Your closing deliverable ought to appear to be this:

Working Your App Challenge
In contrast to Xcode, the app preview on Swift Playgrounds is all the time interactive. You may already check the app within the preview pane. That mentioned, if you wish to run the app and see the way it seems to be on iPad, you possibly can faucet the Play button.
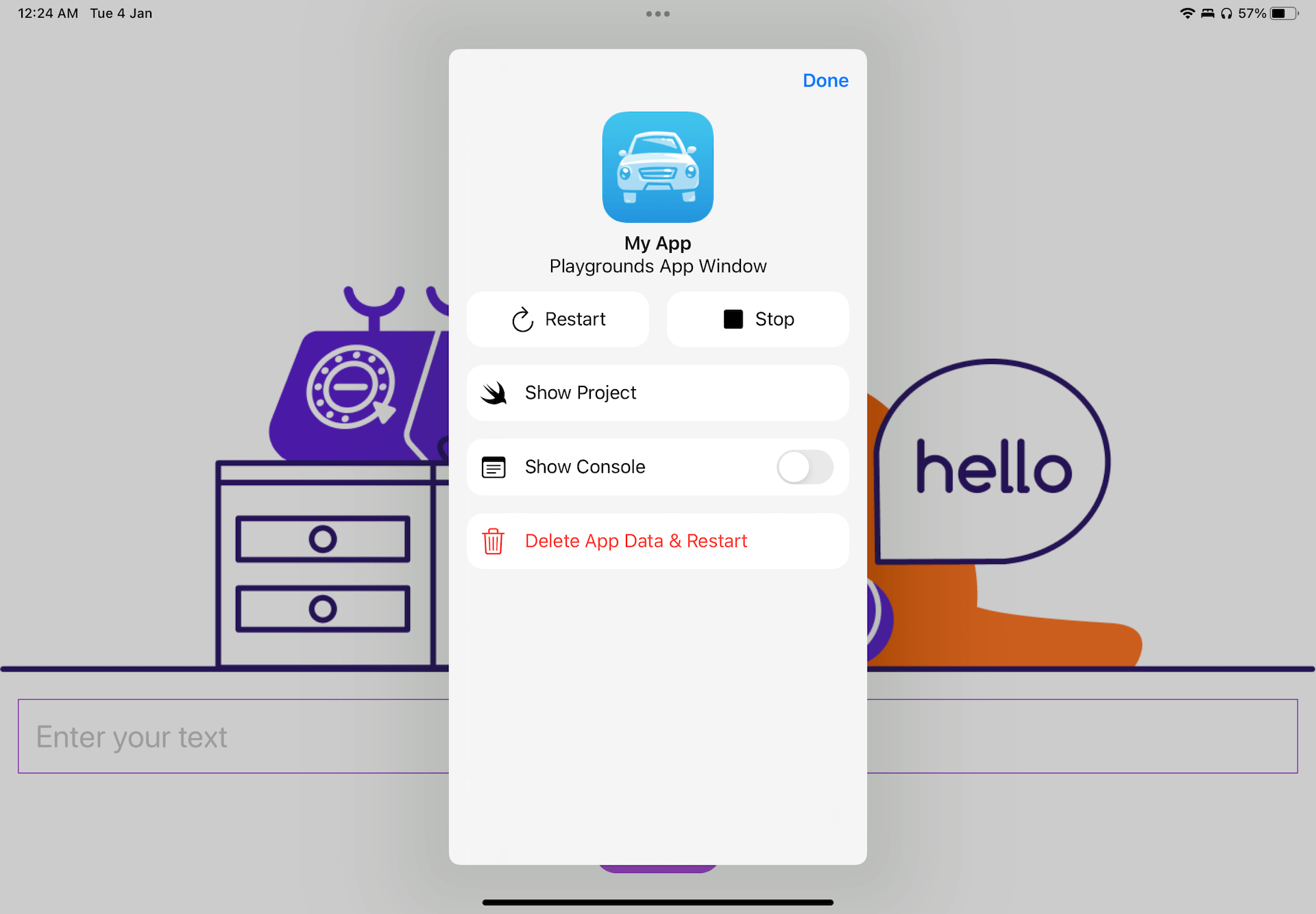
Swift Playgrounds will launch the app and run it in full display mode. To cease the app and swap it again to the code editor, you possibly can faucet the Swift icon within the standing bar. Then you possibly can faucet the Cease button to terminate the app.

Abstract
Swift Playgrounds 4 delivers an enormous enchancment for aspiring builders who’re interested by studying iOS improvement however with no Mac. As you possibly can see on this tutorial, we are able to construct an iOS app solely utilizing an iPad. The built-in code editor and the auto full characteristic present a pleasant coding expertise.
For many who personal a Mac, there’s in all probability no purpose why you’ll develop apps utilizing Swift Playgrounds. Nevertheless, for freshmen who solely obtained an iPad and never able to spend money on a brand new Mac, this new replace of Swift Playgrounds opens up lots of alternatives for them.
If you already know any iPad customers who need to be taught to code, be happy to share this tutorial to them. I’m excited to write down extra tutorials and present them construct apps solely on iPad.
To be taught extra about SwiftUI, you possibly can additional try our Mastering SwiftUI e-book.
[ad_2]